ovirt开源客户端编译教程
部署编译环境过程:
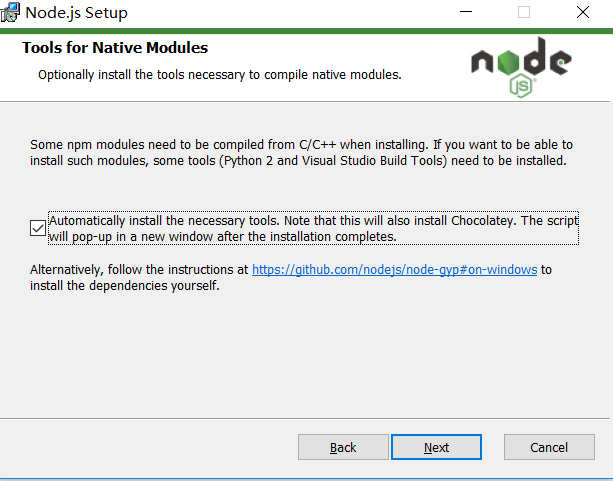
- 运行安装‘开源客户端及编译工具\编译环境工具’目录下的node-v11.8.0-x64.exe 安装包:

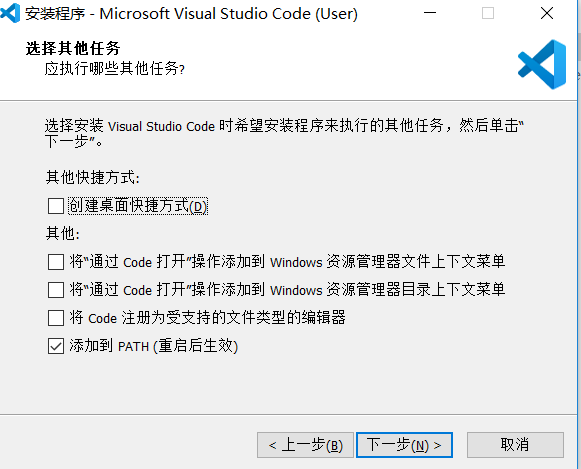
- 运行安装‘开源客户端及编译工具\编译环境工具\Visual Studio Code编辑器’下的VSCodeUserSetup-x64-1.40.1.exe

- 解压 开源 OVIRT 客户端.rar ,并打开 Visual Studio Code ,点击 Open Folder 后指向
开源 OVIRT 客户端\cnovirt-desktop-client\electron-vue-nodejs
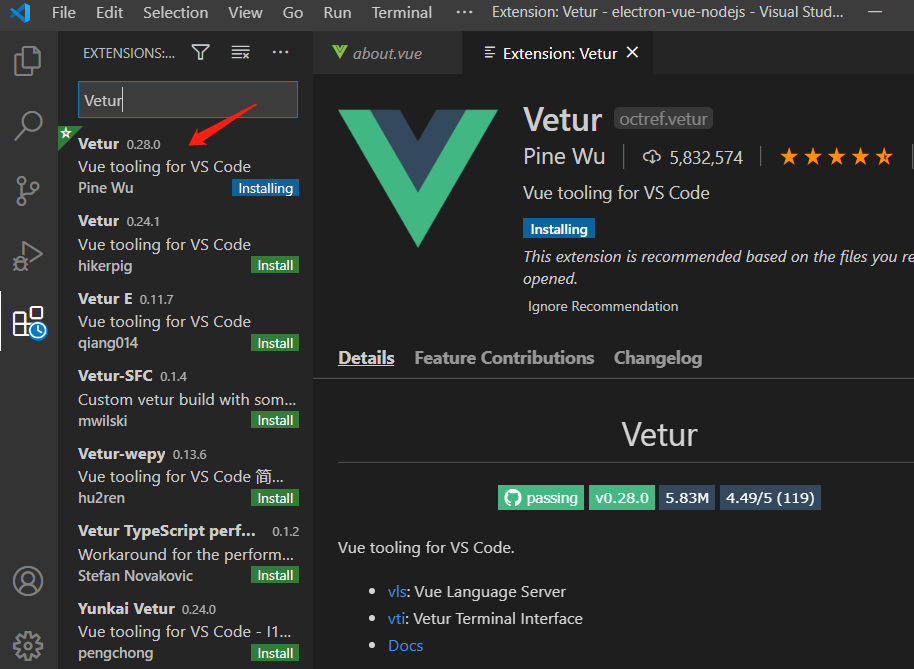
- 于Visual Studio Code的插件中搜索 vetur 插件并安装

- 以下为项目中需要修改的名称路径(部分):
\electron-vue-nodejs\src\renderer\components\SetingSubPage\about.vue
修改关于界面内容
\electron-vue-nodejs\src\renderer\components\CardPage\vCard.vue
修改云桌面列表界面内容
\electron-vue-nodejs\src\renderer\components\SetingSubPage\center.vue
修改设置界面内容
\electron-vue-nodejs\src\renderer\components\LoginPage.vue
修改登录界面内容
\electron-vue-nodejs\build\icons
修改ico图标
编译exe过程
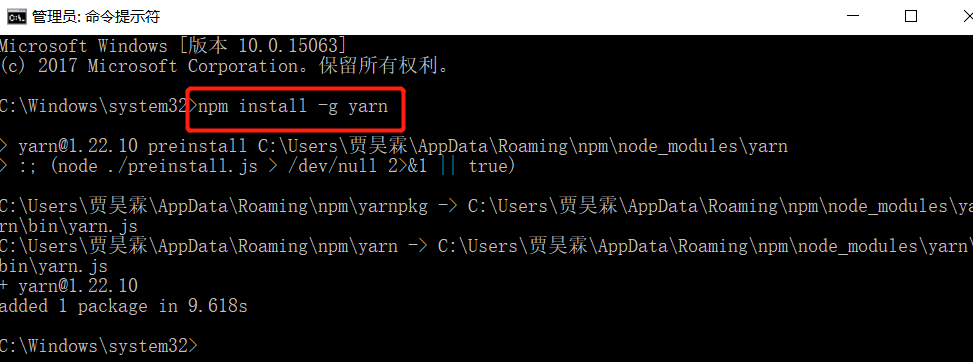
- 使用管理员权限运行 cmd,安装yarn,于CMD中输入:npm install -g yarn 命令进行安装;

- cmd命令切换至项目路径:开源 OVIRT 客户端\cnovirt-desktop-client\electron-vue-nodejs并依次执行如下命令进行打包:
yarn install
yarn run build
注:在以上命令执行过程中会向github网站下载依赖zip包, 一般回导致失败网络连接超时,导致打包失败, 解决方法为:
项目开源 OVIRT 客户端\cnovirt-desktop-client\packagelib中有‘packagelib/electron-v2.0.18-win32-x64.zip’ 文件,将此文件放入 ‘C:\Users\XXX\AppData\Local\electron\Cache’的缓存目录,解决下载慢问题
如果是其它文件, 同上,将下载的文件 url 拷贝出来, 在浏览器或迅雷下载器中下载下来, 放入缓存目录
- 等待打包脚本命令运行结束后, 进入开源OVIRT客户端\cnovirt-desktop-client\electron-vue-nodejs\build目录, 其内的win-unpacked 文件夹即为编译后的项目目录;
- 编译后的项目目录的上层目录 electron-vue-nodejs 中的 VirtViewer 文件夹拷贝至 项目目录 win-unpacked 中,即可得到完整的整个项目编译后的工程;
后续:
打包整个编译后的项目目录win-unpacked,提供给客户即可 ,项目中的ovirt-client.exe为ovvirt的客户端主程序。
编译环境工具及客户端源码:链接:https://pan.baidu.com/s/145kiF5qdz6C0tX_YDpQbAA 提取码:usut
